Aplicable a todas las suscripciones
Antes de que tus usuarios puedan empezar a chatear con el chatbot en la página web, tienes que añadir el widget a tu(s) página(s) web, incrustando el script del widget en el código fuente HTML de una o más páginas.
Normalmente, recomendamos añadir a cada página del sitio web
¿Cómo añadir un widget a una página web?
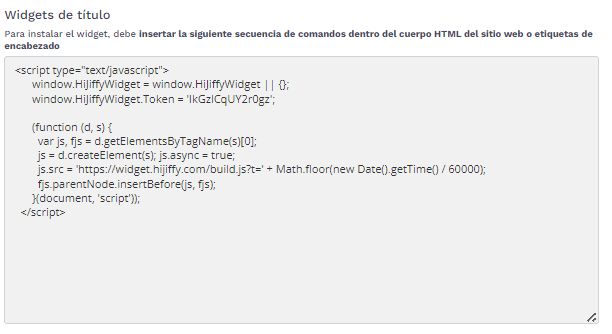
1. Copia el script del widget, que encontrarás en el menú "Widgets", en la pestaña "Script".

2. En el código fuente de la página web, pega el script incrustado entre las etiquetas del cuerpo de la página. Puedes pegarlo justo después de la etiqueta de apertura <body> o justo antes de la etiqueta de cierre </body>.
3. Guarda y publica la página.
El widget debería ser visible tras recargar la página en un navegador.
Asegúrate de incluir hacer "whitelist" en los dominios
Menú Widgets > Seleccionar widget > Básico > Dominios
Añadir a través de GTM (Google Tag Manager)
Más información aqui
Añadir widget a través de Wordpress
1. Copia el script del widget, que encontrarás en el menú "Widgets", en la pestaña "Script".
2. Abre el backend de Wordpress y ve a Plugins > Añadir nuevo;
3. Busca e instala el plugin "Insertar encabezados y pies de página";
4. Abre la configuración del plugin e introduce nuestro script en la sección "Scripts in Header" y haz clic en "Save Changes" (guardar cambios)