Customizar o widget
Pode personalizar quase todos os aspectos do(s) widget(s) de chat para garantir que se adequa à sua marca e à sua página web. De momento, pode personalizar:
- Cor principal do widget;
- Cor nos botões do chatbot;
- Aplicar cor personalizada ao cabeçalho;
- Ícone do widget
- Mensagem de saudação;
- Título do widget;
- Avatar do chatbot;
- Posição, alinhamento e tamanho do widget (desktop e mobile)
Para saber mais sobre o menu dos Widgets, clique aqui
Widget:
Veja abaixo a disposição do widget quando está aberto e fechado.
Widget fechado:
Pode ver:
- Mensagem de saudação: "Olá, como posso ajudar?"
- ìcone do widget

Widget aberto:
Pode ver:
- Titulo do Widget: "HiJiffy Hotel Lisboa"
- Mensagem de boas-vindas (menu chatbots)
- Botões de resposta rápida
- Avatar do chatbot

Talvez seja necessário recarregar a página do website para poder ver as alterações (limpar as cookies)
Cor principal do widget
A cor principal é utilizada para o ícone do widget, para a mensagem de saudação, para o título do widget e para as mensagens do utilizador.
Mudar a cor do widget:
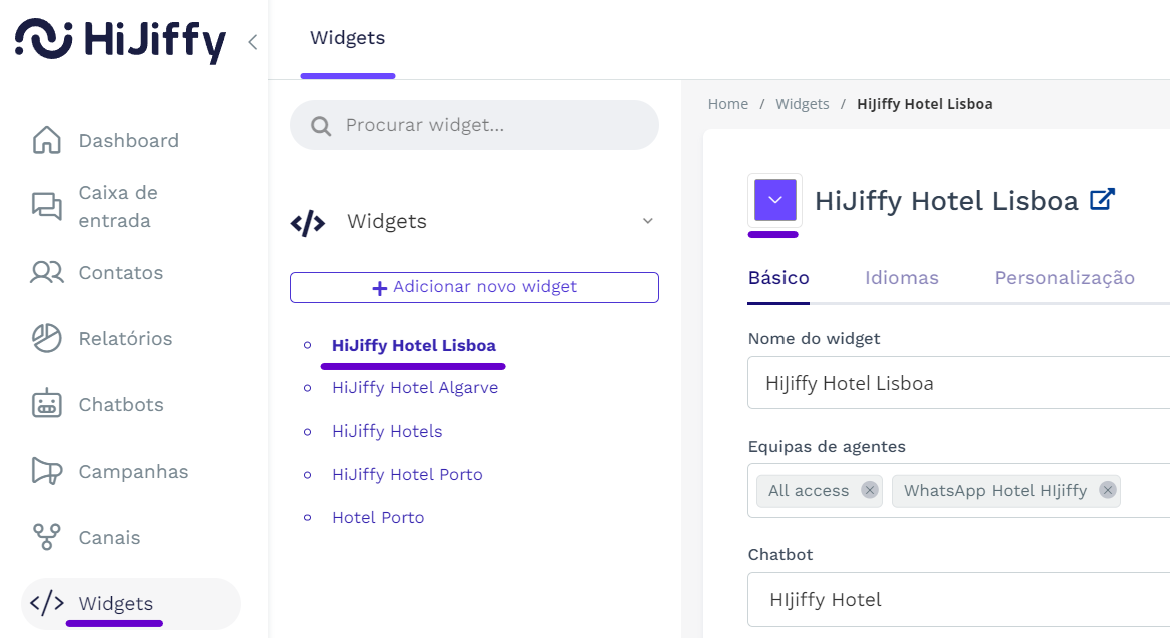
1. Aceda à consola ao menu "Widgets"
2. Localize o widget no qual pretender fazer as alterações
3. Selecione a cor no seletor de cores
4. Guarde as alterações

Aplicar cor nos botões do chatbot
Pode optar por utilizar a cor que escolheu para o ícone do widget nos botões de resposta rápida.
Veja a diferença abaixo:
![]()

![]()

Mudar a cor dos botões:
1. Aceda à consola ao menu "Widgets"
2. Localize o widget no qual pretender fazer as alterações
3. Selecione o separador "Personalização"
4. Ative a opção "Aplicar cor aos botões"
5. Guarde as alterações
Aplicar cor personalizada ao cabeçalho
Se escolher uma cor mais clara, pode preferir utilizar textos mais escuros para um maior contraste.
Veja a diferença abaixo:
![]()

![]()

Aplicar cor personalizada no cabeçalho:
1. Aceda à consola ao menu "Widgets"
2. Localize o widget no qual pretender fazer as alterações
3. Selecione o separador "Personalização"
4. Ative a opção "Personalizado"
5. Guarde as alterações
Ícone do widget
- O ícone do widget é o primeiro elemento do chat que os utilizadores da página web irão ver.
- O ícone escolhido deve tornar claro o objetivo do widget. Recomendamos a utilização de um ícone de balão de diálogo ou um avatar de um assistente.
Mudar o ícone do widget
1. Aceda à consola ao menu "Widgets"
2. Localize o widget no qual pretender fazer as alterações
3. Selecione o separador "Personalização"
4. Altere o ícone na opção "ìcone do widget"

5. Guarde as alterações
Pode carregar imagens nos formatos PNG, JPG, GIF, ou SVG.
Mensagem de saudação
- A mensagem de saudação é um pequeno pop-up que aparece acima do seu widget, após 5 segundos na página web, para aumentar o conhecimento do chat disponível.
- Só aparece aos novos visitantes da página web que não tenham interagido com o chat anteriormente.
Alterar a mensagem de saudação
1. Aceda à consola ao menu "Widgets"
2. Localize o widget no qual pretender fazer as alterações
3. Selecione o separador "Idiomas"
4. Altere a mensagem na opção "mensagem de saudação"

Pode ativar/desativar a mensagem de saudação no seu computador e/ou dispositivos móveis.
Título do widget
O título do widget é o título apresentado aos utilizadores na parte superior do chatbot, quando estão a conversar.
Não deve ser confundido com o "Nome do widget", que é a designação interna do widget, apresentado na lista de widgets, na Caixa de entrada e nos Relatórios.
Alterar o título do widget
1. Aceda à consola ao menu "Widgets"
2. Localize o widget no qual pretender fazer as alterações
3. Selecione o separador "Idiomas"
4. Altere a título na opção "título do widget"
5. Guarde as alterações

Avatar do chatbot
O avatar do chatbot é a imagem que acompanha as mensagens enviadas pelo seu chatbot. Pode ser o logótipo da sua empresa ou um avatar de assistente genérico, por exemplo.
Alterar o avatar do chatbot
1. Aceda à consola ao menu "Widgets"
2. Localize o widget no qual pretender fazer as alterações
3. Selecione o separador "Personalização"
4. Altere a imagem na opção "avatar do chatbot"

5. Guarde as alterações
Pode carregar imagens nos formatos PNG, JPG, GIF, ou SVG.
Posição, alinhamento e tamanho do widget (desktop e mobile)
Na Consola, tem algum controlo sobre a posição, o alinhamento e o tamanho do widget sem mexer no script.
Alterar o alinhamento, tamanho e posição do widget
1. Aceda à consola ao menu "Widgets"
2. Localize o widget no qual pretender fazer as alterações
3. Selecione o separador "Personalização"
4. Altere as informações, como na imagem abaixo:
Desktop:

Mobile:

Disponivel para todas as subscrições