- No menu Widgets, pode adicionar novos widgets ou personalizar os existentes.
- Durante a configuração, a equipa de onboarding criará o(s) widget(s) de acordo com a(s) página(s) web.
- Os widgets criados dependem do design físico ou da(s) página(s) do seu site.
- A configuração mais comum é criar um widget por site.
Customizar o widget
1. Aceda à consola, ao menu "Widgets"
2. Selecione o widget que quer editar/customizar
3. Escolha o que quer editar nos seguintes separadores:
4. Guarde as alterações
O que pode editar em cada separador
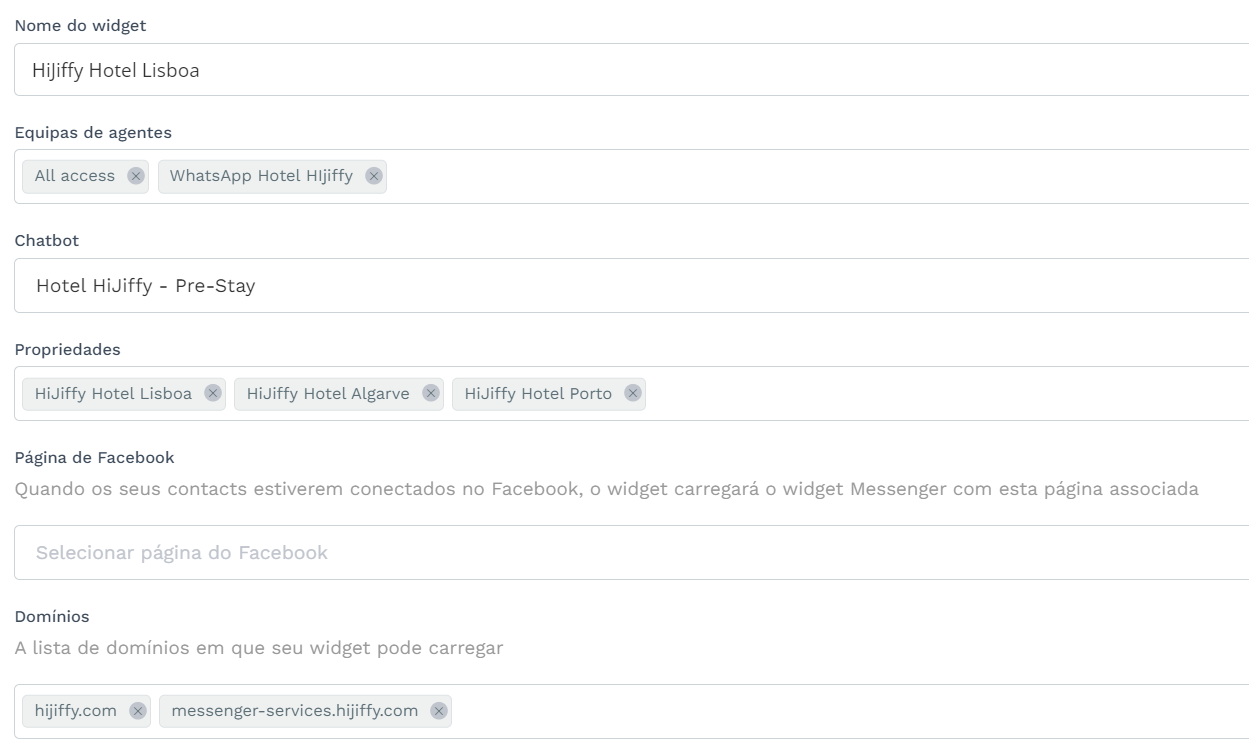
Básico

- Nome do widget: este nome é interno, não é visivel para os utilizadores
- Equipas de agentes: equipas que devem ter acesso às conversas provenientes deste canal (widget)
- Chatbot: a que chatbot pertence ou deve pertencer este widget
- Propriedades: quais as propriedades que devem estar associadas a este widget
- As propriedades que selecionar têm de estar associadas ao chatbot que selecionou
- Dominios: em que dominios deve aparecer este widget
Idiomas

- Idiomas: que idiomas devem estar associados a este widget
- Os idiomas que seleccione nesta secção devem ser os mesmos que escolheu nas "Configurações principais" do menu do chatbot.
- Idioma padrão: escolha o idioma que deve ser utilizado por predefinição, caso o widget não consiga identificar o idioma, na apresentação do widget (mensagem de saudação)
- O idioma predefinido que selecionar nesta secção deve ser o mesmo que escolheu nas "Configurações principais" do menu do chatbot.
- Mensagem de saudação: ative ou desative a mensagem de saudação do widget e edite a mensagem como desejar
- Titulo do widget: o título que aparece na parte superior do chatbot, quando clica no widget

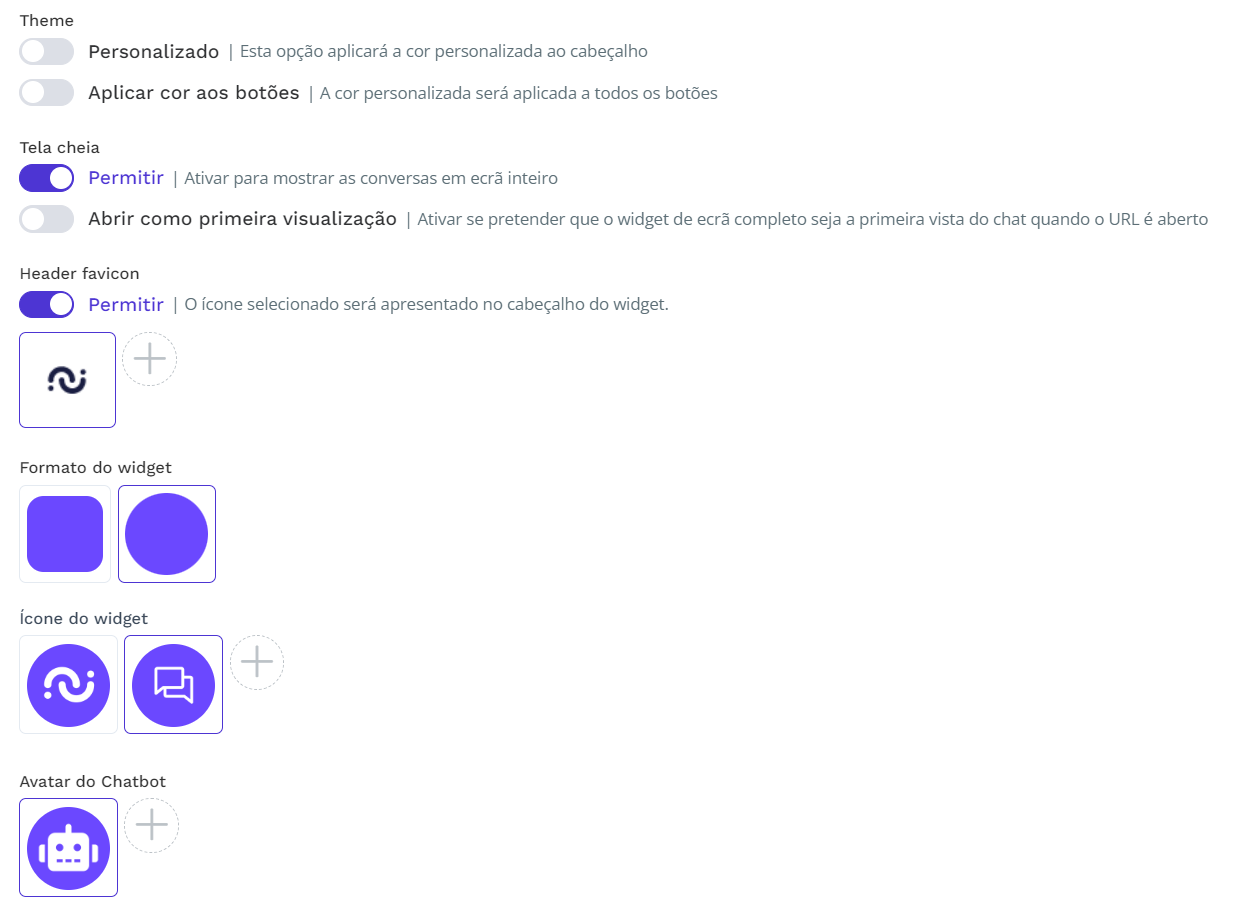
Personalização

- Tema: escolha o tema para os botões do seu chatbot
![]()
- Tela cheia: escolha a opção de permitir uma visualização em ecrã inteiro ou/e abri-la como primeira visualização quando o utilizador clica no widget

- Adicione um "header favicon" no titulo do chatbot
(exemplo: logo do hotel)


- Formato e ícone do widget: escolha o formato que quer para o seu widget
Icone do widget: pode adicionar outra imagem, clicando no botão "+"

- Avatar do chatbot: imagem que aparece para representar uma resposta automática por parte do chatbot

- Seleção de idioma: defina como o idioma deve ser detectado pelo chatbot

Navegador: o chatbot irá interagir com o utilizador utilizando o idioma do navegador do utilizador (se configurado nos menus do chatbot e do widget). Caso contrário, utilizará o idioma predefinido
Site: o chatbot irá interagir com o utilizador de acordo com o idioma da página web que o utilizador escolheu.
- Posicionamento do widget na página web: escolha o alinhamento do seu widget na página web. Pode escolher o mesmo posicionamento para o visão "desktop" e "mobile" ou pode escolher diferentes posicionamentos para cada.
- Alinhamento (direita, esquerda)
- Posição (standard, abaixo, acima, custom)
- Tamanho (standard, pequeno)
Desktop:

Mobile:

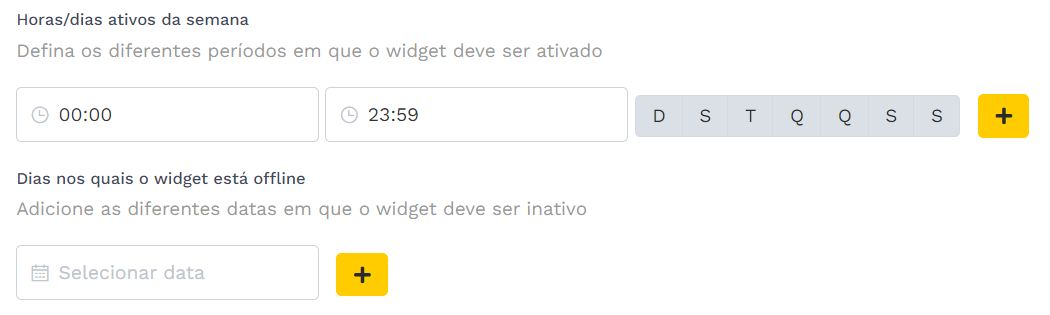
Planear
Disponivel para subscrições Pro, Premium e Entreprise
- Escolha as horas e os dias da semana em que o widget deve estar ativo na página Web.
- Também pode selecionar dias específicos em que pretende que o widget não apareça da página Web.

Recomendamos que mantenha o widget ativo 24 horas por dia, 7 dias por semana!
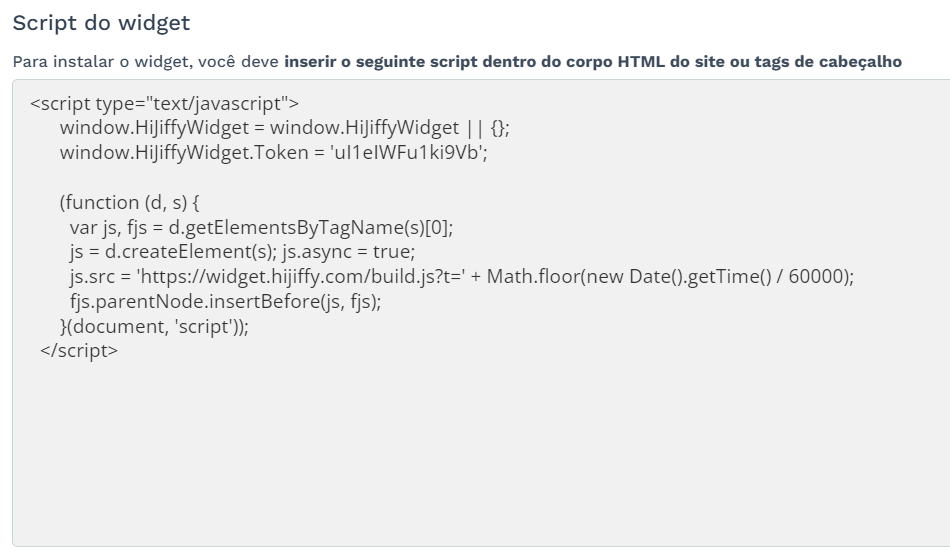
Script
- Script do Widget:
- O script a instalar em todas as páginas do página web (de acordo com o domínio que definiu no separador Básico)
- Não é necessário alterar nada no script, basta copiar e colar
Como instalar o script do widget através do Google Tag Manager?

- Pixel de reserva:
- Para podermos acompanhar as reservas geradas com a ajuda do chatbot, pedimos-lhe que instale um pixel de reserva no seu motor de reservas, que deverá disparar o nosso código quando houver uma reserva
- Clique aqui para saber mais.
Como instalar o pixel de reserva no Google Tag Manager?
Disponivel para todas as subscrições