Customize the widget
You can customize almost every aspect of the chat widget to ensure it fits your brand and website. At the moment you can customize:
- Widget main color;
- Color of the chatbot buttons
- Apply dark text to chatbot buttons
- Widget icon
- Greeting message;
- Widget title;
- Chatbot avatar;
- Widget position, alignment, and size.
To learn more about the Widgets menu, click here
Widget
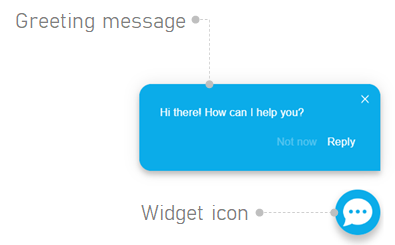
See below the widget display when it is close and open.
| Closed widget | Open widget |
 |
 |
You may need to refresh your website to see the changes.
Widget main color
The main color is used for the widget icon, the greeting message, for the widget title, and for the user messages.
Change widget main color
To change it:
- In the Console, go to the 'Widget' section;
- Locate and select the widget in which you want to change the color;
- Select the color in the color picker;
- Click 'Save changes'.

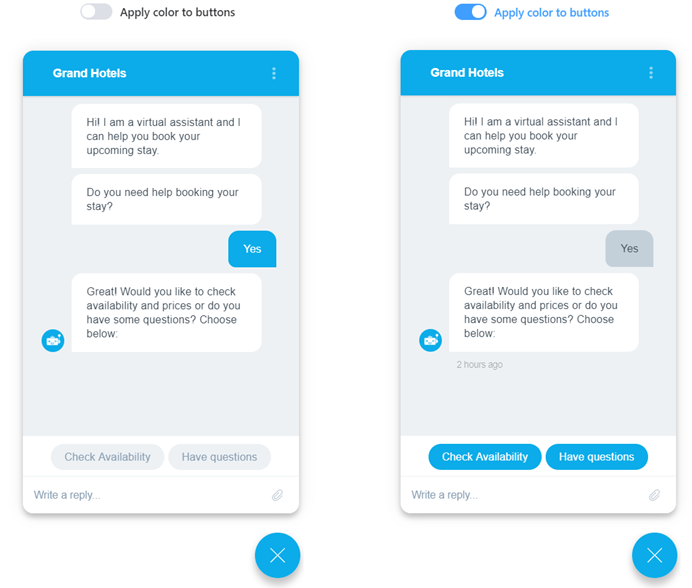
Apply the widget color to buttons
You can choose to use the main color in the quick reply buttons instead of the user messages.

To apply the main color to buttons:
- In the Console, go to the 'Widget' section;
- Locate and select the widget in which you want to change the setting;
- Click on the 'Customization' tab;
- Click on the toggle to enable
 or disable
or disable  the setting;
the setting; - Click 'Save changes'.

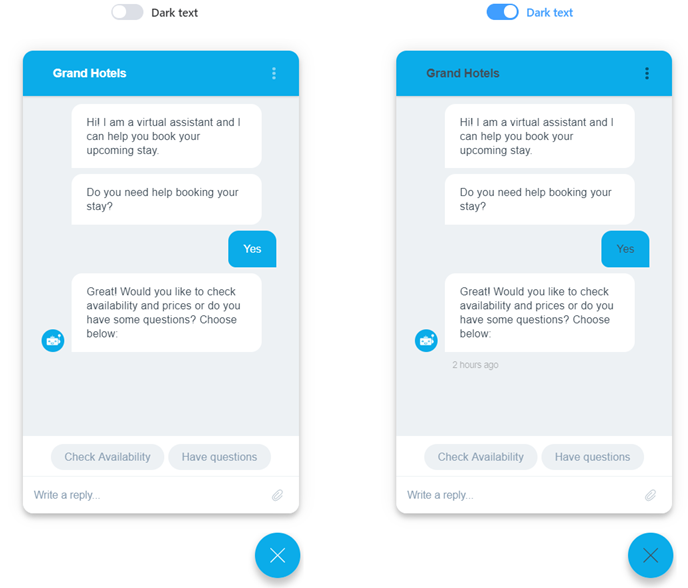
Dark text
If you chose a lighter color, you may prefer to use darker texts for higher contrast.

To use dark text:
- In the Console, go to the 'Widget' section;
- Locate and select the widget in which you want to change the setting;
- Click on the 'Customization' tab;
- Click on the toggle to enable
 or disable
or disable  the setting;
the setting; - Click 'Save changes'.

Widget icon
The widget icon is the first element of the chat that visitors on your website will see.
The icon chosen should make it clear the widget purpose. We recommend using a speech bubble icon or an avatar of an assistant.
Change the widget icon
To change the widget icon:
- In the Console, go to the 'Widget' section;
- Locate and select the widget in which you want to change the setting;
- Click on the 'Customization' tab;
- On the 'Widget icon' area, click on
 to upload a new image for the icon and select it after uploaded or click in any of the existing icons to select it - the one highlighted with a blue border will be the one used;
to upload a new image for the icon and select it after uploaded or click in any of the existing icons to select it - the one highlighted with a blue border will be the one used; - Click 'Save changes'.

You can upload images in the formats PNG, JPG, GIF, or SVG.
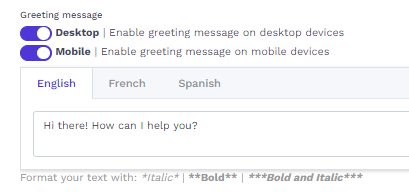
Greeting message
- The greeting message is a small popup that appears above your widget after 5 seconds on the website to increase awareness of the chat available.
- It only appears to new website visitors that haven't interacted with the chat before.
Change the greeting message
To change the greeting message text:
- In the Console, go to the 'Widget' section;
- Locate and select the widget in which you want to change the greeting message;
- Click on the 'Languages' tab;
- In the 'Greeting message' box, edit the message as desired, in each language;
- Click 'Save changes'.

You can enable/disable the greeting message on your desktop and/or mobile devices.
Widget title
The widget title is the title shown to the users on the top of the conversation when they are chatting.
Not to be confused with the 'Widget name', which is the internal designation for the widget, shown in the widgets list, in the Inbox, and in the Reports.
Change the widget title
To change the widget title:
- In the Console, go to the 'Widget' section;
- Locate and select the widget in which you want to change the title;
- Go to the 'Languages' tab;
- In the 'Widget title' box, edit the message as desired, in each language;
- Click 'Save changes'.

Chatbot avatar
- The chatbot avatar is the image that accompanies messages sent by your chatbot. It can be your company's logo or a generic assistant avatar, for example.
Change the chatbot avatar
To change the chatbot avatar:
- In the Console, go to the 'Widget' section;
- Locate and select the widget in which you want to change the setting;
- Click on the 'Customization' tab;
- On the 'Chatbot avatar' area, click on
 to upload a new image for the avatar and select it after uploaded or click in any of the existing avatars to select it - the one highlighted with a blue border will be the one used;
to upload a new image for the avatar and select it after uploaded or click in any of the existing avatars to select it - the one highlighted with a blue border will be the one used; - Click 'Save changes'.

You can upload images in the formats PNG, JPG, GIF, or SVG.
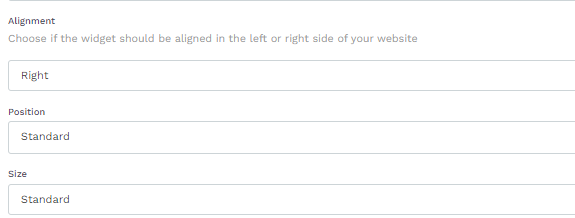
Widget position, alignment, and size
In the Console, you have some control of the basic position, alignment, and size of the widget without tinkering with the script.
Change the widget position, alignment, and/or size
To change the widget position, alignment, and size:
- In the Console, go to the 'Widget' section;
- Locate and select the widget in which you want to change the position, alignment, or size;
- Go to the 'Customization' tab;
- In the 'Alignment', 'Position', and 'Size' boxes, select the desired settings;
- Click 'Save changes'.
Desktop:

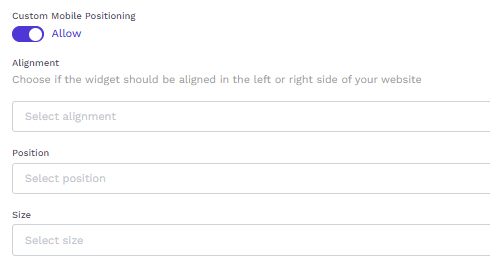
Mobile:
You have to enable the "Custom Mobile Positioning"


Available for all subscriptions