Vous pouvez personnaliser presque tous les aspects du (des) widget(s) de chat pour vous assurer qu'il(s) s'adapte(nt) à votre marque et à votre site web. Actuellement, vous pouvez personnaliser:
- Couleur principal du widget
- Appliquer couleur aux boutons du chatbot
- Appliquer une couleur personnalisée à l'en-tête
- Icône du widget
- Message d'accueil
- Titre du widget
- Avatar du chatbot
- Position, alignement et taille du widget (desktop et mobile)
Pour en savoir plus sur le menu "Widgets", cliquez ici
Widget:
Voir ci-dessous la disposition du widget lorsqu'il est ouvert et fermé.
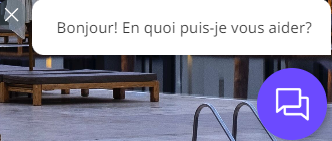
Widget fermé:

Vous pouvez voir:
- Message d'accueil: "Bonjour, En quoi puis-je vous aider?"
- Icône du widget
Widget ouvert:
Vous pouvez voir:
- Titre du widget: "HiJiffy Hotel Lisboa"
- Message de bienvenue: (menu des chatbots)
- Boutons de réponse rapide
- Avatar du chatbot

Il se peut que vous deviez recharger la page du site web pour voir les changements (effacer les cookies).
Couleur principal du widget
La couleur principale est utilisée pour l'icône du widget, le message d'accueil, le titre du widget et les messages de l'utilisateur.
Modifier la couleur du widget:
1. Sélectionnez le menu "Widgets" de la console
2. Localisez le widget dont vous voulez changer la couleur
3. Sélectionnez la couleur dans le sélecteur de couleurs
4. Sauvegardes les changements

Appliquer couleur aux boutons du chatbot
Vous pouvez choisir d'utiliser la couleur que vous avez choisie pour l'icône du widget sur les boutons de réponse rapide.
Voir la différence ci-dessous:




Appliquer la couleur des boutons:
1. Sélectionnez le menu "Widgets" de la console
2. Localisez le widget dont vous voulez changer la couleur
3. Sélectionnez l'onglet "Personnalisation"
4. Activez l'option "Appliquer la couleur aux boutons"
Appliquer une couleur personnalisée à l'en-tête
Si vous choisissez une couleur claire, vous préférerez peut-être utiliser des textes plus foncés pour un meilleur contraste.
Voir la différence ci-dessous:
![]()

![]()

Appliquer une couleur personnalisée à l'en-tête:
1. Sélectionnez le menu "Widgets" de la console
2. Localisez le widget que vous souhaitez modifier
3. Sélectionnez l'onglet "Personnalisation"
4. Activez l'option "Personnalisé"
5. Sauvegardez les changements
Icône du widget
- L'icône du widget est le premier élément du chat que les utilisateurs du site web verront.
- L'icône que vous choisissez doit faire apparaître clairement l'objectif du widget. Nous vous recommandons d'utiliser une icône de ballon de dialogue ou un avatar d'un assistant.
Modifier l'icône du widget:
1. Sélectionnez le menu "Widgets" de la console
2. Localisez le widget que vous souhaitez modifier
3. Sélectionnez l'onglet "Personnalisation"
4. Changez l'icône dans l'option "Icône du widget"

5. Sauvegardez les changements
Vous pouvez télécharger des images aux formats PNG, JPG, GIF ou SVG
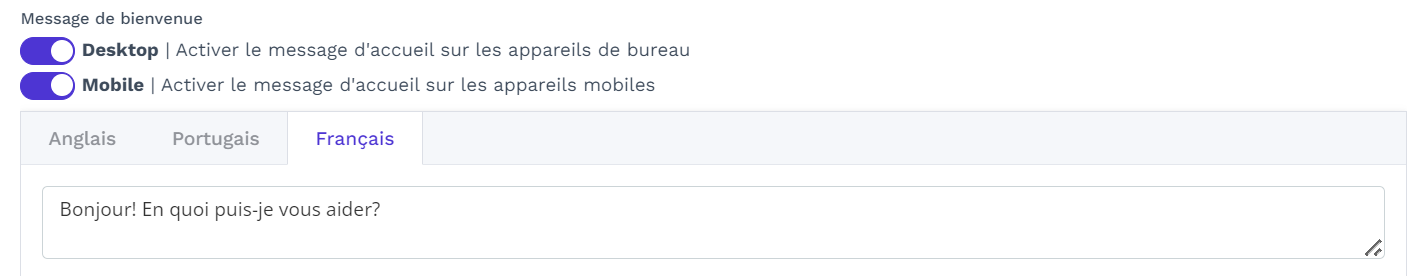
Message d'accueil
- Le message d'accueil est une petite fenêtre contextuelle qui apparaît au-dessus de votre widget, après 5 secondes sur le site web, afin d'attirer l'attention sur l'existence du chat.
- Il n'apparaît qu'aux nouveaux visiteurs du site web qui n'ont jamais interagi avec le chat auparavant.
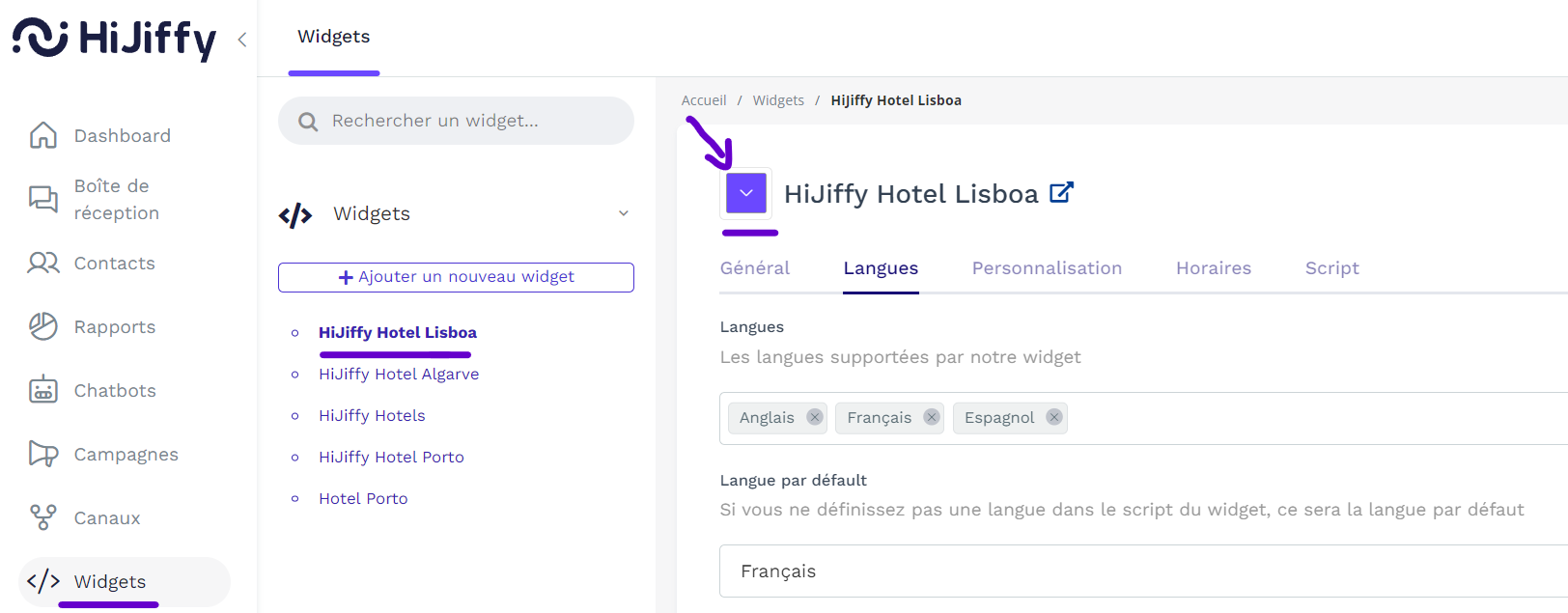
Modifier le message d'accueil
1. Sélectionnez le menu "Widgets" de la console
2. Localisez le widget que vous souhaitez modifier
3. Sélectionnez l'onglet "Langues"
4. Modifiez le message dans l'option "Message de bienvenue"

Vous pouvez activer/désactiver le message d'accueil sur votre ordinateur et/ou vos appareils mobiles.
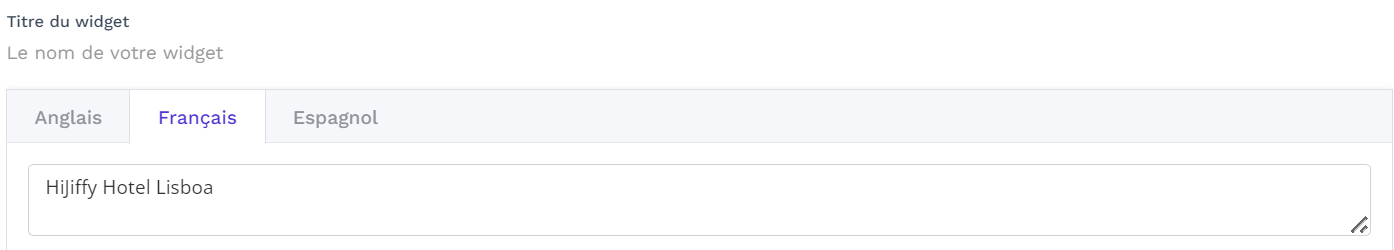
Titre du widget
Le titre du widget est le titre affiché aux utilisateurs en haut du chatbot lorsqu'ils sont en train de discuter.
À ne pas confondre avec le "nom du widget", qui est le nom interne du widget, affiché dans la liste des widgets, la boîte de réception et les rapports.
Modifier le titre du widget
1. Sélectionnez le menu "Widgets" de la console
2. Localisez le widget que vous souhaitez modifier
3. Sélectionnez l'onglet "Langues"
4. Modifiez le titre dans l'option "Titre du widget"
5. Sauvegardez les changements

Avatar du chatbot
L'avatar du chatbot est l'image qui accompagne les messages envoyés par votre chatbot. Il peut s'agir du logo de votre entreprise ou d'un avatar d'assistant générique, par exemple.
Modifier l'avatar du chatbot
1. Sélectionnez le menu "Widgets" de la console
2. Localisez le widget que vous souhaitez modifier
3. Sélectionnez l'onglet "Personnalisation"
4. Changez l'icône dans l'option "Avatar du Chatbot"

5. Sauvegardez les changements
Vous pouvez télécharger des images aux formats PNG, JPG, GIF ou SVG
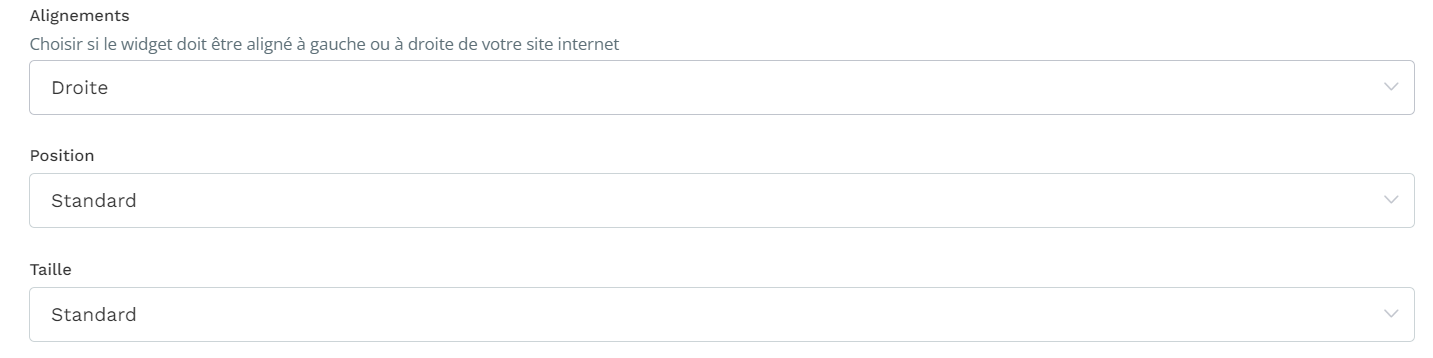
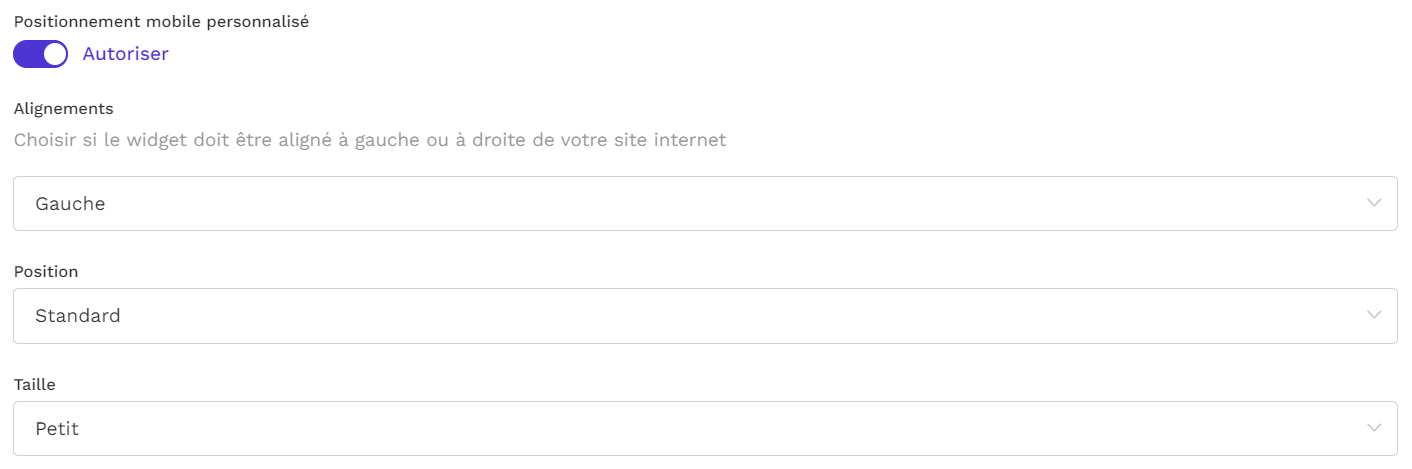
Position, alignement et taille du widget (desktop et mobile)
Dans la console, vous pouvez contrôler la position, l'alignement et la taille du widget sans avoir à manipuler le script.
Modifier l'alignement, la taille et la position du widget
1. Sélectionnez le menu "Widgets" de la console
2. Localisez le widget que vous souhaitez modifier
3. Sélectionnez l'onglet "Personnalisation"
4. Modifiez les informations, comme dans l'image ci-dessous:
Desktop:

Mobile:

5. Sauvegarder les changements
Disponible pour tous les abonnements