- Dans le menu Widgets, vous pouvez ajouter de nouveaux widgets ou personnaliser les widgets existants.
- Lors de la configuration, notre équipe créera le(s) widget(s) en fonction du (des) site(s) web.
- Les widgets créés dépendent de la conception physique ou des pages de votre site.
- La configuration la plus courante consiste à créer un widget par site.
Personnaliser le widget
1. Cliquez sur le menu "Widgets" sur le côté gauche de la console
2. Sélectionnez le widget que vous souhaitez modifier/personnaliser
3. Choisissez ce que vous voulez modifier dans les onglets suivants:
4. Sauvegarder les changements
Ce que vous pouvez modifier dans chaque onglet
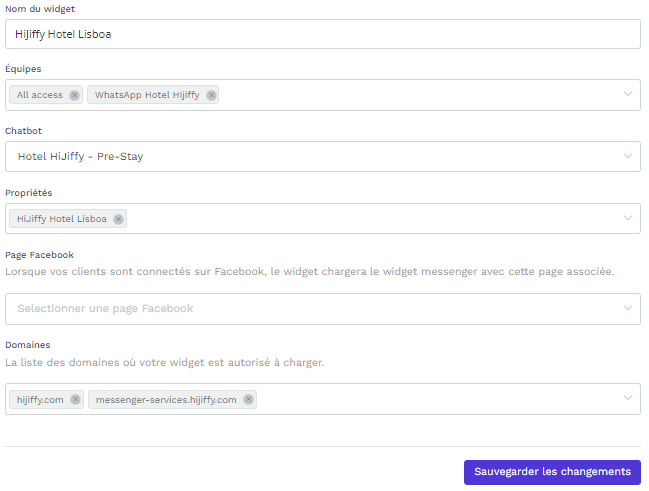
Général

- Nom du widget: ce nom est interne, il n'est pas visible par les utilisateurs.
- Équipes: équipes qui devraient avoir accès aux conversations provenant de ce canal (widget)
- Chatbot: le chatbot auquel ce widget appartient ou devrait appartenir
- Propriétés: les propriétés qui doivent être associées à ce widget.
- Les propriétés que vous sélectionnez doivent être associées au chatbot que vous avez sélectionné.
- Domaines: sur quels domaines ce widget doit apparaître
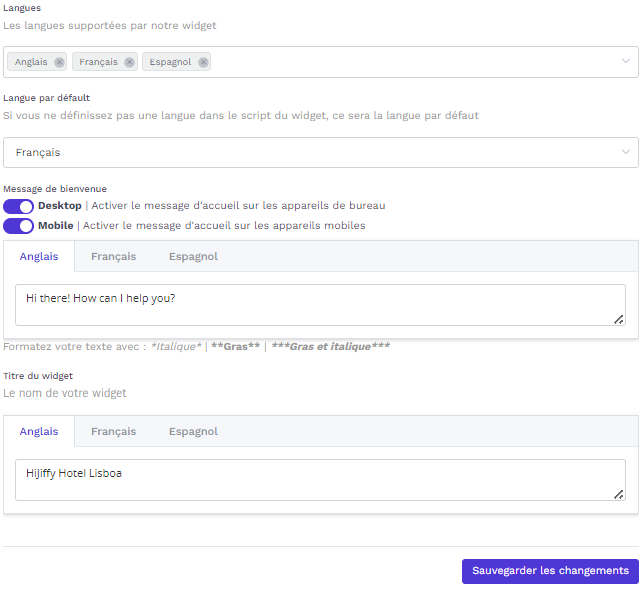
Langues

- Langues: quelles langues doivent être associées à ce widget
- Les langues que vous sélectionnez dans cette section doivent être les mêmes que celles que vous avez choisies dans les "Paramètres principaux" du menu du chatbot.
- Langue par défaut: choisissez la langue qui doit être utilisée par défaut, au cas où le widget ne pourrait pas identifier la langue, lors de l'affichage du widget (message d'accueil).
- La langue par défaut que vous sélectionnez dans cette section doit être la même que celle que vous avez choisie dans les "Paramètres principaux" du menu du chatbot.
- Message d'accueil: activez ou désactivez le message d'accueil du widget et modifiez le message comme vous le souhaitez.
- Titre du widget: le titre qui apparaît en haut du chatbot lorsque vous cliquez sur le widget.

Personnalisation
- Thème: choisissez le thème des boutons de votre chatbot

- Plein écran: choisissez l'option permettant d'afficher le widget en plein écran ou de l'ouvrir en premier lorsque l'utilisateur clique sur le widget.

- Ajouter un "header favicon" au titre du chatbot
(example: logo de l'hôtel)

- Format du widget: choisissez le format que vous souhaitez pour votre widget

- Icône du widget: vous pouvez ajouter une autre image en cliquant sur le bouton "+".

- Avatar du chatbot: image qui semble représenter une réponse automatique du chatbot.

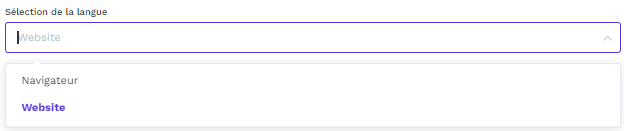
- Sélection de la langue: définir comment la langue doit être détectée par le chatbot.

Navigateur: le chatbot interagira avec l'utilisateur en utilisant la langue du navigateur de l'utilisateur (si elle est configurée dans les menus du chatbot et du widget). Sinon, il utilisera la langue par défaut
Site web: le chatbot interagit avec l'utilisateur en fonction de la langue de la page web choisie par l'utilisateur.
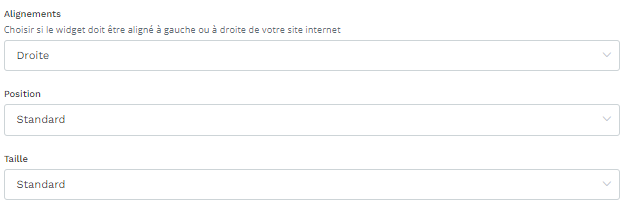
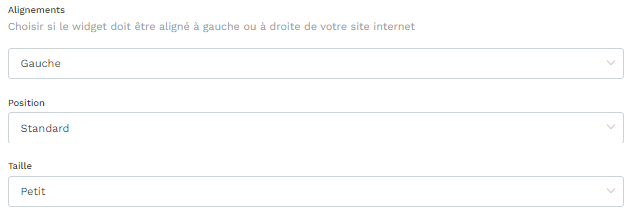
- Positionnement du widget sur la page web: choisissez l'alignement de votre widget sur la page web. Vous pouvez choisir le même positionnement pour la vue "desktop" et la vue "mobile" ou vous pouvez choisir un positionnement différent pour chaque vue.
- Alignement (droite, gauche)
- Position (standard, en bas, en haut, personnalisée)
- Taille (standard, petit)
Desktop

Mobile

Horaires
Disponible pour les abonnements Pro, Premium et Entreprise
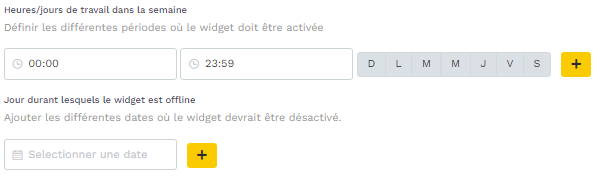
- Choisissez les heures et les jours de la semaine où le widget doit être actif sur la page web.
- Vous pouvez également sélectionner des jours spécifiques où vous ne souhaitez pas que le widget apparaisse sur la page web.

Nous vous recommandons de configurer le widget actif 24 heures sur 24, 7 jours sur 7!
Script
- Script du Widget
- Le script à installer sur toutes les pages du site (selon le domaine que vous avez défini dans l'onglet Basique)
- Vous ne devez rien modifier dans le script, il suffit de le copier et de le coller.
Comment installer le script du widget via Google Tag Manager ?

- Booking pixel (pixel de réservation)
- Afin de suivre les réservations générées à l'aide du chatbot, nous vous demandons d'installer un pixel de réservation dans votre moteur de réservation, qui doit déclencher notre code lorsqu'il y a une réservation.
- Cliquez ici pour en savoir plus.
Comment installer le pixel de réservation dans Google Tag Manager?
Disponible pour tous les abonnements